
大半のプログラマは効率を求めることが好きです。
コードを如何に短く書くか、なんてことにチャレンジしたり、どうやったら処理時間を短くできるか、とか考えてみたり。
ライブラリを作る、といったことも効率アップの一つです。
そしてご多分に漏れず、Power Appsでも関数ライブラリを持つことができます。
今回は「カスタム関数」の作り方をご紹介します。
コンポーネントライブラリの作成
カスタム関数を作るには、まずコンポーネントを作成しなければなりません。
コンポーネントとは、再利用可能なアイテムをまとめたコンテナのようなものです。
このコンポーネントにカスタムプロパティという独自のプロパティを作成して、そこに処理を実装することで関数化することができます。
なお、コンポーネントの作成はアプリ内でもできますが、ライブラリ化するには直接コンポーネントライブラリを作成するほうがよいでしょう。

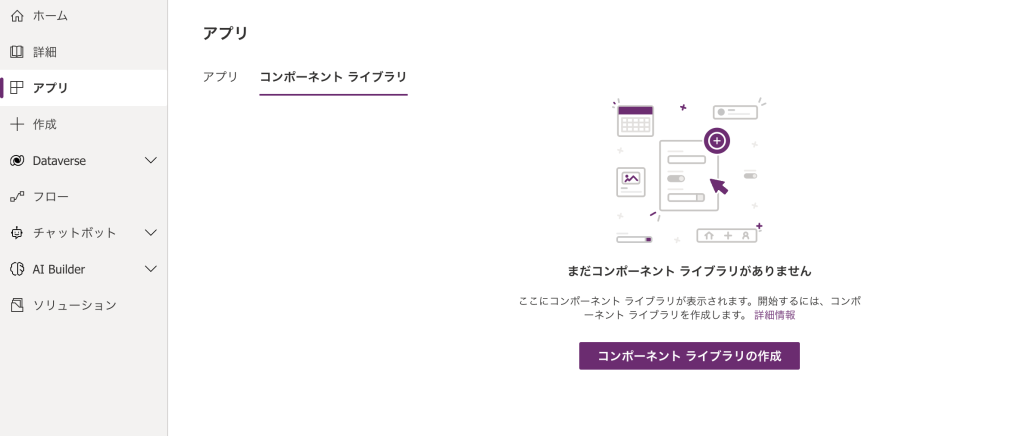
普段見慣れているアプリ一覧画面でコンポーネントライブラリに切り替え、新しいコンポーネントライブラリを作成します。
するとアプリタイトルではなくコンポーネント名の入力を促され、画面サイズなどは選択できずにそのままキャンバスアプリ作成画面と同じような画面になります。
ツリービューも画面ではなくコンポーネントに切り替わった状態になっているので、そのまま「新しいコンポーネント」を選択してカスタムコンポーネントを作成します。
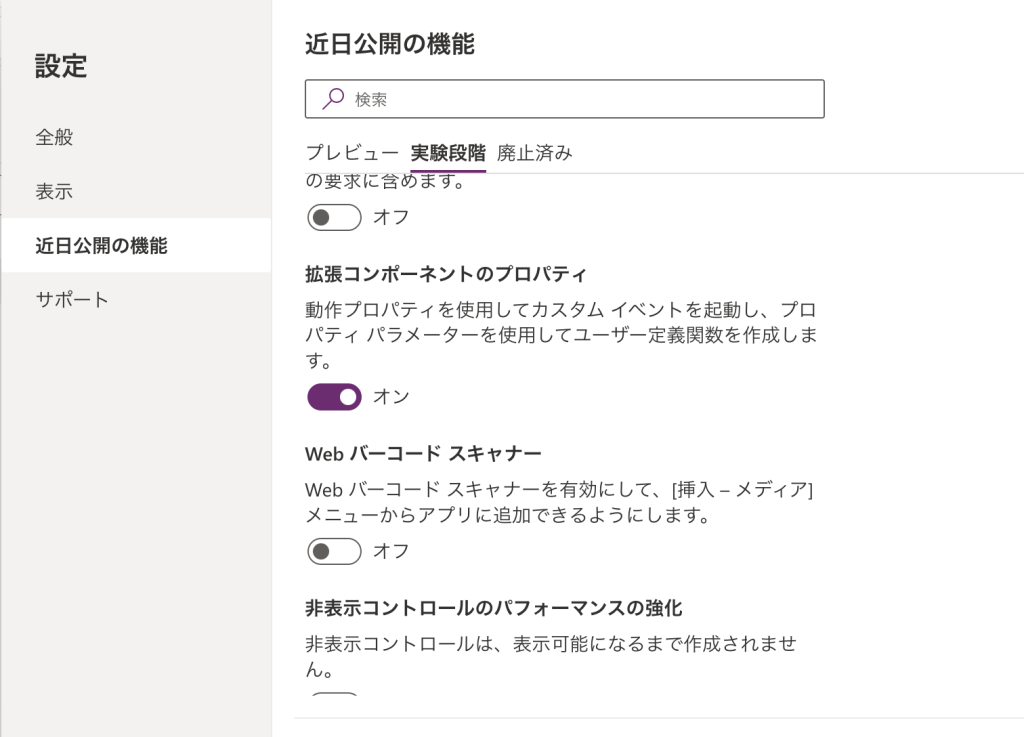
ここで1点、注意点として、設定変更を必要とします。

設定画面の「近日公開の機能」=>「実験段階」を選択肢、「拡張コンポーネントのプロパティ」というスイッチをオンにしてください。
こうすることで、カスタムコンポーネントのプロパティに「パラメータ」を追加できるようになります。
これが無いと引数のないカスタム関数しか作れないため、非常に不便です。
カスタムプロパティでカスタム関数を作る
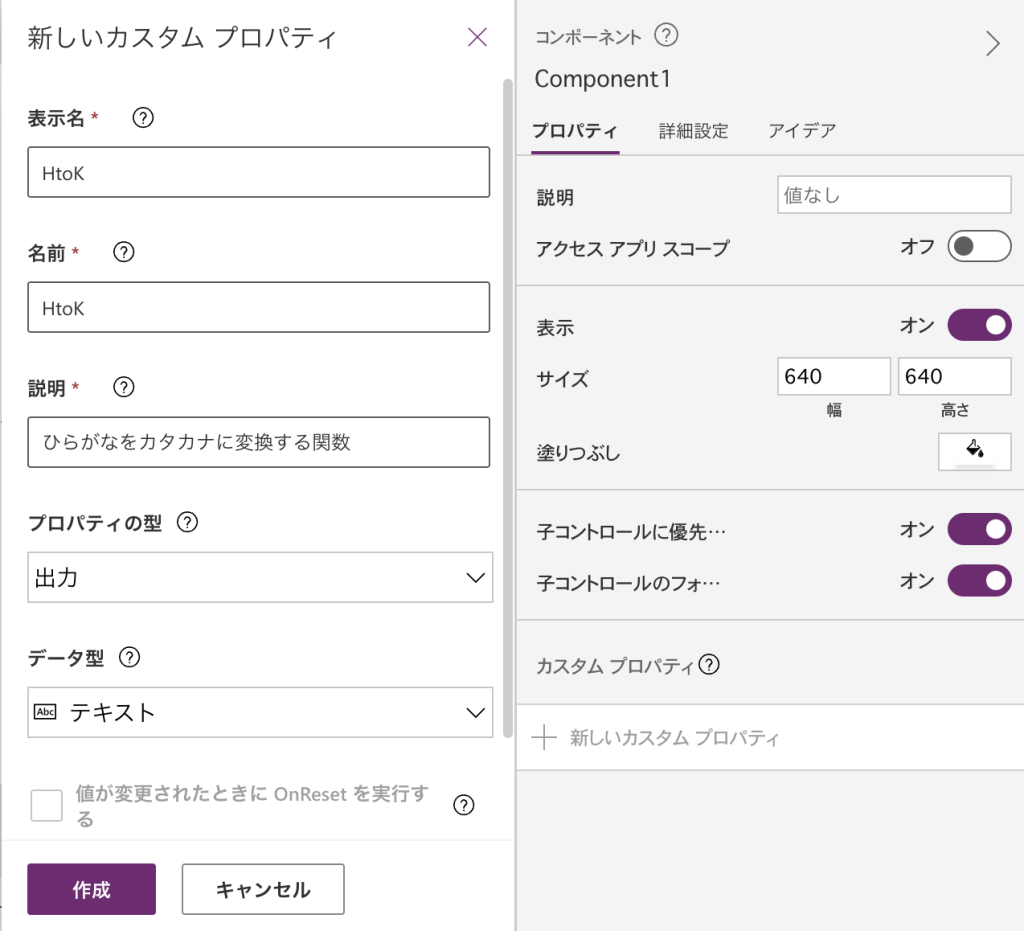
カスタムコンポーネントを作成したら、次にカスタムプロパティを追加します。

プロパティ名(関数名)を入力したら、プロパティの機能を指定します。
入力は、その名の通りカスタムコンポーネント内で利用可能な値を設定することができます。
出力は、カスタムコンポーネントから呼び出し元に何らかの結果を返すことできます。
カスタム関数として利用する場合はこの出力を利用することになります。
今回はテキスト型で出力させることにします。
なお、この他に動作という選択肢がありますが、これはいわゆるイベント駆動時(OnSelectなど)に処理をさせる場合に利用します。
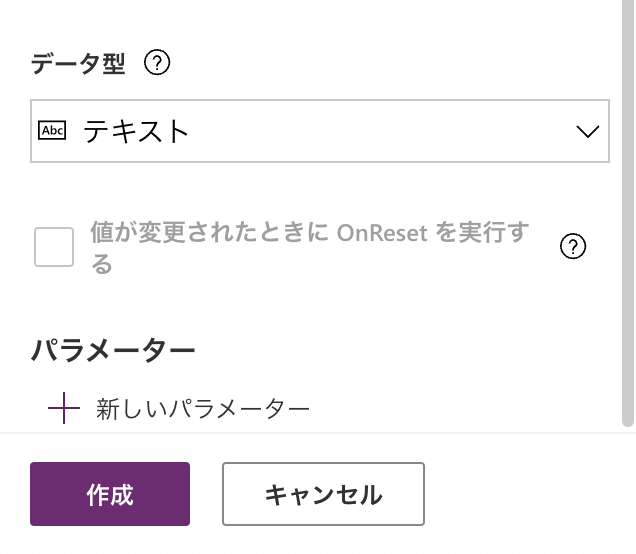
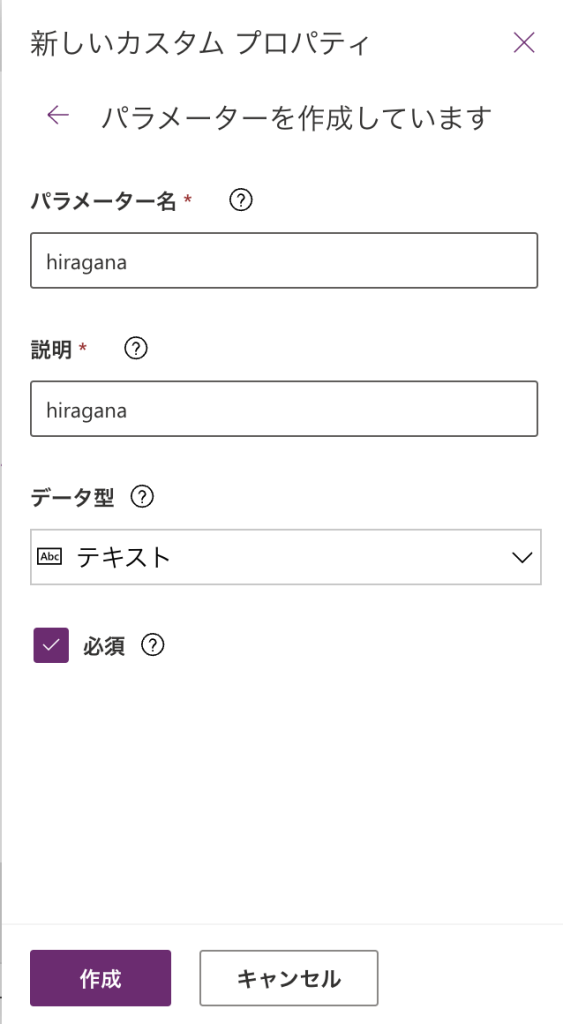
続いて下にスクロースさせてパラメータの追加を行います。

今回は、ひらがなをカタカナに変換する関数を作成するので、パラメータを1つ、テキスト型で追加します。

これで準備完了。
後は関数の実装のみとなります。
ひらがな=>カタカナ変換
作成したカスタムプロパティ(今回はH2K)に、コードを実装します。
今回は思いっきりベタは実装なのでお恥ずかしいのですが、以下のコードになります。
Concat(
AddColumns(
Sequence(Len(hiragana),1),
"Katakana",
LookUp(
Table(
{h: "あ", k: "ア"},
{h: "い", k: "イ"},
{h: "う", k: "ウ"},
{h: "え", k: "エ"},
{h: "お", k: "オ"},
{h: "か", k: "カ"},
{h: "き", k: "キ"},
{h: "く", k: "ク"},
{h: "け", k: "ケ"},
{h: "こ", k: "コ"},
{h: "さ", k: "サ"},
{h: "し", k: "シ"},
{h: "す", k: "ス"},
{h: "せ", k: "セ"},
{h: "そ", k: "ソ"},
{h: "た", k: "タ"},
{h: "ち", k: "チ"},
{h: "つ", k: "ツ"},
{h: "て", k: "テ"},
{h: "と", k: "ト"},
{h: "な", k: "ナ"},
{h: "に", k: "ニ"},
{h: "ぬ", k: "ヌ"},
{h: "ね", k: "ネ"},
{h: "の", k: "ノ"},
{h: "は", k: "ハ"},
{h: "ひ", k: "ヒ"},
{h: "ふ", k: "フ"},
{h: "へ", k: "ヘ"},
{h: "ほ", k: "ホ"},
{h: "ま", k: "マ"},
{h: "み", k: "ミ"},
{h: "む", k: "ム"},
{h: "め", k: "メ"},
{h: "も", k: "モ"},
{h: "や", k: "ヤ"},
{h: "ゆ", k: "ユ"},
{h: "よ", k: "ヨ"},
{h: "ら", k: "ラ"},
{h: "り", k: "リ"},
{h: "る", k: "ル"},
{h: "れ", k: "レ"},
{h: "ろ", k: "ロ"},
{h: "わ", k: "ワ"},
{h: "ゐ", k: "ヰ"},
{h: "ゑ", k: "ヱ"},
{h: "を", k: "ヲ"},
{h: "ん", k: "ン"},
{h: "が", k: "ガ"},
{h: "ぎ", k: "ギ"},
{h: "ぐ", k: "グ"},
{h: "げ", k: "ゲ"},
{h: "ご", k: "ゴ"},
{h: "ざ", k: "ザ"},
{h: "じ", k: "ジ"},
{h: "ず", k: "ズ"},
{h: "ぜ", k: "ゼ"},
{h: "ぞ", k: "ゾ"},
{h: "だ", k: "ダ"},
{h: "ぢ", k: "ヂ"},
{h: "づ", k: "ヅ"},
{h: "で", k: "デ"},
{h: "ど", k: "ド"},
{h: "ば", k: "バ"},
{h: "び", k: "ビ"},
{h: "ぶ", k: "ブ"},
{h: "べ", k: "ベ"},
{h: "ぼ", k: "ボ"},
{h: "ぱ", k: "パ"},
{h: "ぴ", k: "ピ"},
{h: "ぷ", k: "プ"},
{h: "ぺ", k: "ペ"},
{h: "ぽ", k: "ポ"},
{h: "ゔ", k: "ヴ"},
{h: "ぁ", k: "ァ"},
{h: "ぃ", k: "ィ"},
{h: "ぅ", k: "ゥ"},
{h: "ぇ", k: "ェ"},
{h: "ぉ", k: "ォ"},
{h: "っ", k: "ッ"},
{h: "ゃ", k: "ャ"},
{h: "ゅ", k: "ュ"},
{h: "ょ", k: "ョ"}
),
h=Mid(hiragana,Value,1)
).k
),
Katakana
)これでカスタム関数は完成しました。
保存、公開をしたら、早速アプリにコンポーネントを追加して利用してみましょう。
なお、保存、公開してもコンポーネントライブラリの一覧になかなか表示されない場合もあります。
ブラウザを再起動したりリロードしたりして確認してみましょう。
カスタムコンポーネントの追加
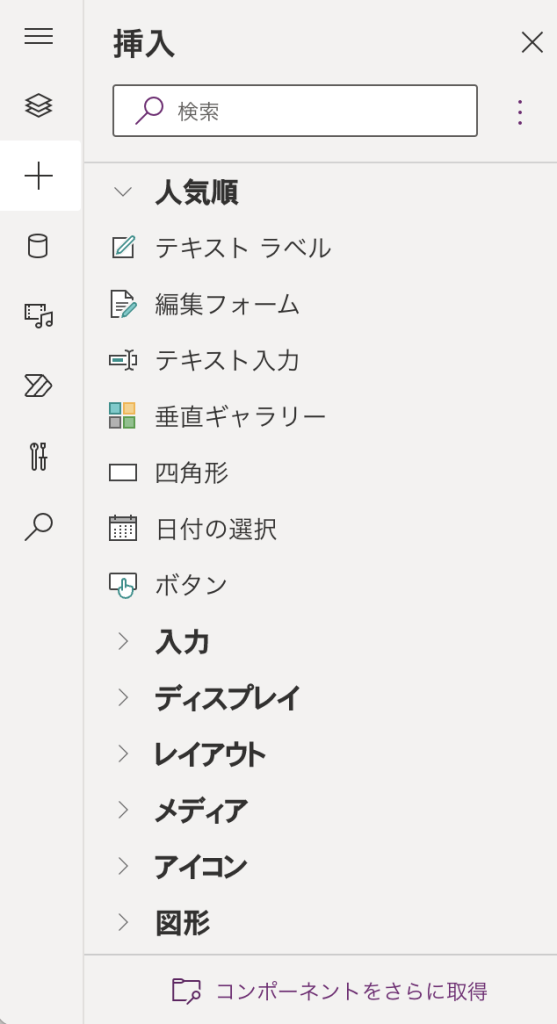
アプリの編集画面で挿入ボタンを押すと、下の方に「コンポーネントを更に取得」と表示されているので、これをクリックし、先程作成したカスタムコンポーネントをインポートします。

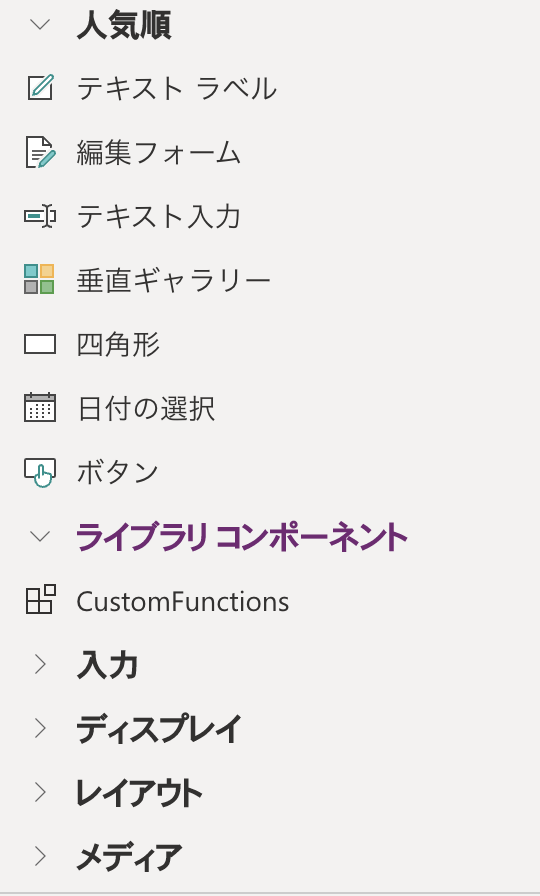
すると、以下のように挿入アイテムとして選択できるようになるので、それを画面に追加します。

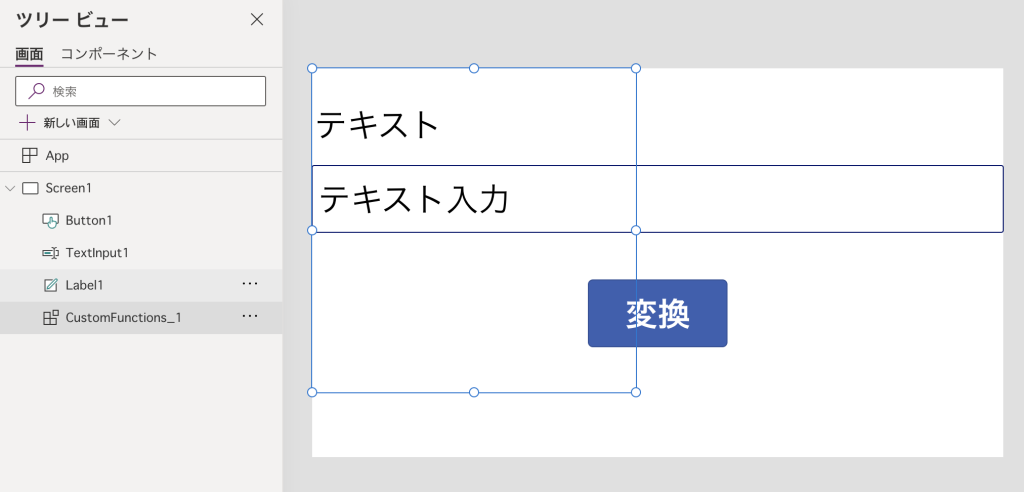
続いて画面を作成します。

ごちゃっとしていてもうしわけないのですが、ラベル、テキスト入力、ボタン、一番下に先程作成したカスタムコンポーネントを置きます。
続いて実装するコードですが、
App.OnStart=Set(LabelText,"");
Label1.Text=LabelText
Button1.OnSelect=Set(LabelText,CustomFunctions_1.H2K(Label1.Text);この3箇所になります。
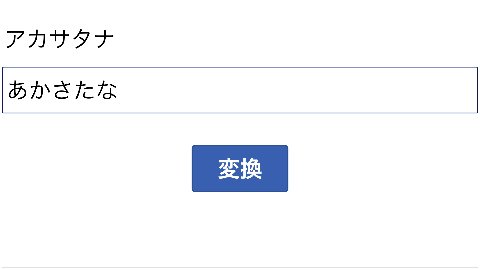
そして実行してみると、以下のようになりました。

まとめ
このように、処理の関数化にはカスタムコンポーネントのカスタムプロパティを利用します。
ただし、パラメータを受け取るには設定で、「近日公開の機能」=>「実験段階」=>「拡張コンポーネントのプロパティ」をオンにする必要があります。
カスタムコンポーネントはコンポーネントライブラリで作成しておくことで、同一環境内の全てのアプリで再利用が可能です。
なお、他の環境へアプリを移す際に、一緒にコンポーネントライブラリも移すことができるのでご心配なく。
以上、Power Appsのカスタム関数作成でした。




コメント